ComposeThemer#

This is a full compose theme engine that handles applying a theme as well as updating the system ui elements. Extendible and allows to simply apply user selected themes inside your app.
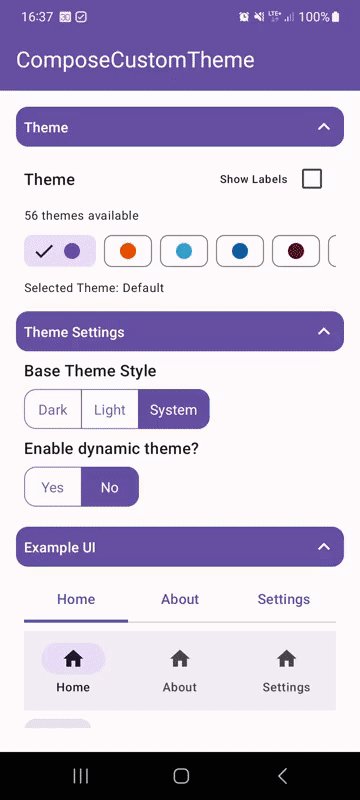
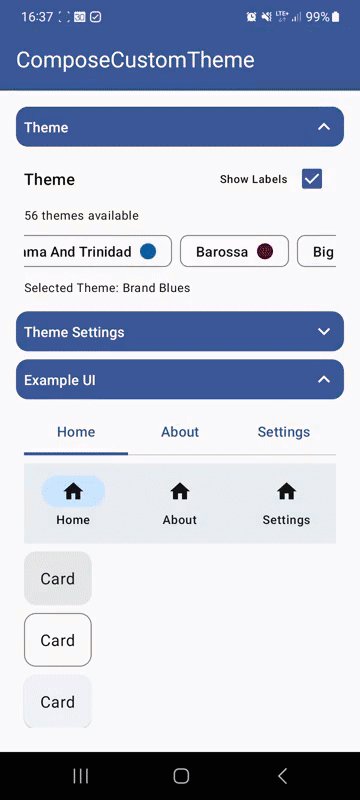
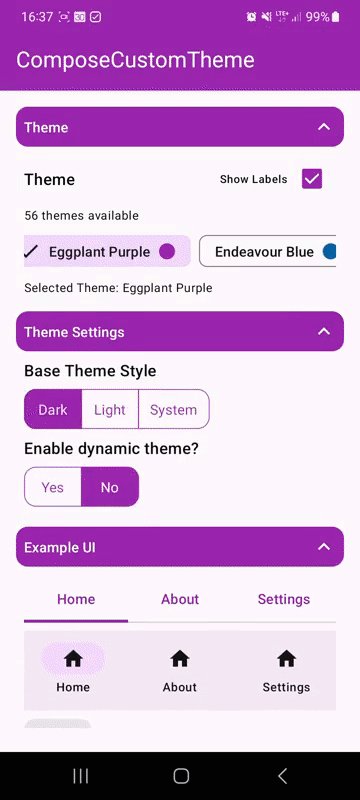
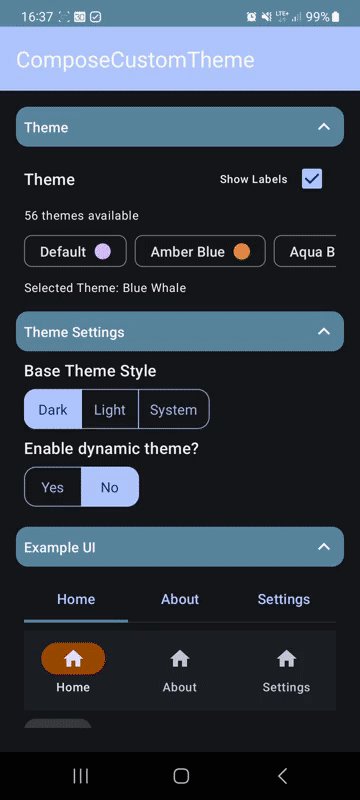
 Screenshots#
Screenshots#
| Demo |
|---|
 |
Features#
- allows to define custom user themes and applies them automatically
- ability to retrieve all registered themes
- supports system ui theming (status bar + navigation bar)
- build on top of
MaterialTheme - comes with optional 55 build-in themes
- offers some edgeToEdge helper functions
All features are splitted into separate modules, just include the modules you want to use!
 Dependencies#
Dependencies#
| Dependency | Version | Infos |
|---|---|---|
| Compose BOM | 2024.04.00 | Mapping |
| Material3 | 1.2.1 |
Setup Gradle#
This library is distributed via JitPack.io.
2/2: Add dependencies to your module's build.gradle
Setup Library#
class App : Application() {
override fun onCreate() {
// register all available themes or register your custom themes
ComposeTheme.register(*ComposeThemes.ALL.toTypedArray())
// OR register some of them (or even your own ones)
ComposeTheme.register(
ThemeAmberBlue.get(),
ThemeAquaBlue.get(),
ThemeBahamaAndTrinidad.get(),
// ...
)
}
}
 Usage#
Usage#
// simply wrap your composable content inside ComposeTheme as if you would use MaterialTheme directly
val baseTheme = remember { mutableStateOf(ComposeTheme.BaseTheme.System) }
val dynamic = remember { mutableStateOf(false) }
val theme = remember { mutableStateOf("green") } // the key of an registered theme
val state = ComposeTheme.State(baseTheme, dynamic, theme)
ComposeTheme(state = state) {
// update edgeToEdge to the correct styles with the provided helper functions
// e.g. like following if the layout has a primary toolbar at top and nothing at bottom
// TIPP:
// this functions has an overload that works with SystemBarStyle instead if you want to use that directly
ComposeTheme.enableEdgeToEdge(
activity = this,
statusBarColor = MaterialTheme.colorScheme.primary,
navigationBarColor = if (landscape) {
SystemBarStyle.defaultScrim(resources)
} else MaterialTheme.colorScheme.background,
isNavigationBarContrastEnforced = landscape
)
// content
}
 Demo#
Demo#
A full demo is included inside the demo module, it shows nearly every usage with working examples.
Modules and Extensions#
There only exists on very small extension for this library.
Extension Themes
This extension adds a collection of default themes that you can use if needed.
Advanced Usage#
SystemBarStyle extensions
I added some extensions to SystemBarStyle.Companion.
// following gives you a fully transparent SystemBarStyle or the default SystemBarStyle for the statusbar or navigationbar
SystemBarStyle.transparent()
SystemBarStyle.statusBar()
SystemBarStyle.navigationBar()
// this gives you the default scrim color that is normally defined privately aand can't be easily accessed
SystemBarStyle.defaultScrim(resource)
Disable the edgeToEdge mode
If desired, you can still use this library without using the edgeToEdge feature.
Credits#
This library contains 54 predefined color schemes inside the themes module. Those are all directly copied from FlexColorScheme - a very useful homepage that allows you to create your own themes and also contains 54 predefined themes already. With the permission of Rydmike I just copied every single predefined theme from his homepage and added it to this library.



